AIを使ってホームページ制作やwebデザインを仕事にできないかな?
今回は、こちらの質問に答えていきます。
こんにちわ。フリーランスの@よるです。
結論:WEBサイト制作はAIで代替可能です!
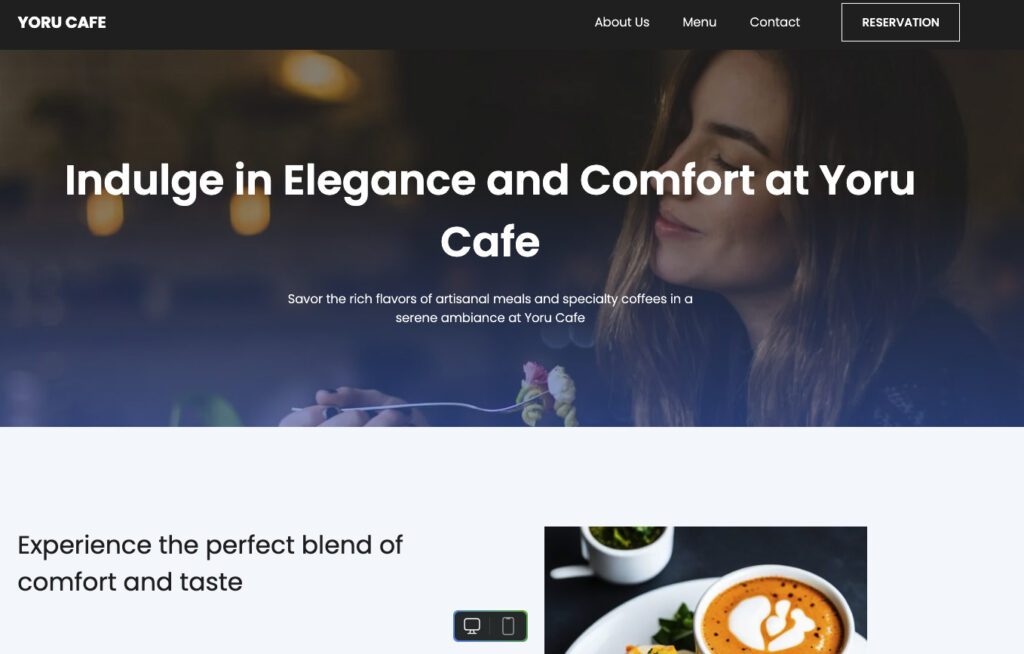
実際にこちらがAIで1分で作成したサイトです。

アメリカを中心として海外のWEBサイト構築では、すでに従来のデザイナーではなく、AIでサイト制作を行なっているのが現状です。
今回は、現役のWEBデザイナーの筆者が最新のAIサイト制作ツール「10 Web AI」で具体的なサイト流れと仕事を獲得する手順まで解説していきます。
インスタグラムの動画でも解説しているのでまずは、こちらの動画で全体像を掴んでみてくださいね!

では、早速みていきましょ!
目次
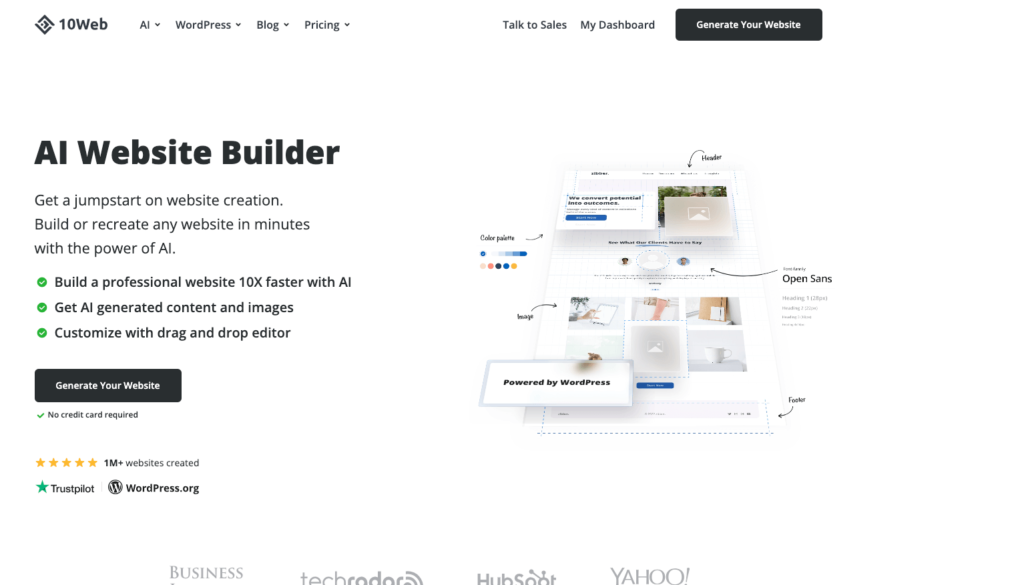
10Web AI とは? 基本情報・料金

10WebAIとは、米国のニューヨークを拠点とするITカンパニーです。
最新のAI技術を使って最小限の作業量で、AIサイトを構築することを可能にしてくれます。
【10Web AIの3つの主な特徴】
AIでの自動ウェブサイト構築:10Web AIは人工知能を活用し、ユーザーの希望に基づいて自動的にウェブサイトを生成します。ウェブサイトの開発プロセスを効率的に行うことができ、プロ級のサイト制作の時間と手間を節約することができます。
デザイン力:10Web AIはインテリジェントなデザインを提供してくれます。レイアウト、カラースキーム、タイポグラフィなど、ウェブサイト全体の美観とユーザーエクスペリエンスを向上させるための提案や推奨事項を提供します。
画像最適化技術が高い:画像最適化はウェブサイトのパフォーマンスに重要な役割を果たしてます。10Web AIは、視覚品質を維持しながら画像のファイルサイズを圧縮することで、ウェブサイトの画像を最適化してくれます。これにより、ページの読み込み時間、ユーザーエクスペリエンス、全体的なサイトのパフォーマンスを向上させることができます。
今までは、サイト制作はデザイナーがサイトのデザインをXDで制作し、プログラミングをコーダーといわる技術でする必要性がありましたが、
10Web AIを使えば、複雑な知識がなくてもwebサイトが作れるようになりました!
フリーランスとしては本当に革命的!サイト制作はAIに任せてSNSやSEO対策での集客に注力することができます!
10Web AI でサイト作成の使い方・始め方手順解説

では、早速使っていきましょう。
英語表記なので苦手な方はGoogle traslateの拡張機能を追加しておくのをお勧めします。
メールアドレスでアカウント作成
まずは、公式サイトにアクセスしてアカウントの作成をする必要があります。
公式サイトトップの画面右上の「Generate Your Website」をタップ。

Googleアカウント、もしくはメールアドレスでアカウント登録しましょう!

画面下の「Create your account now」からスタートします。
これだけでアカウントの無料登録は完了です!
デザインを作成していく
アカウントの登録が完了したら、次にサイトのデザインを作成していきます!
画面が移動するので、まずは
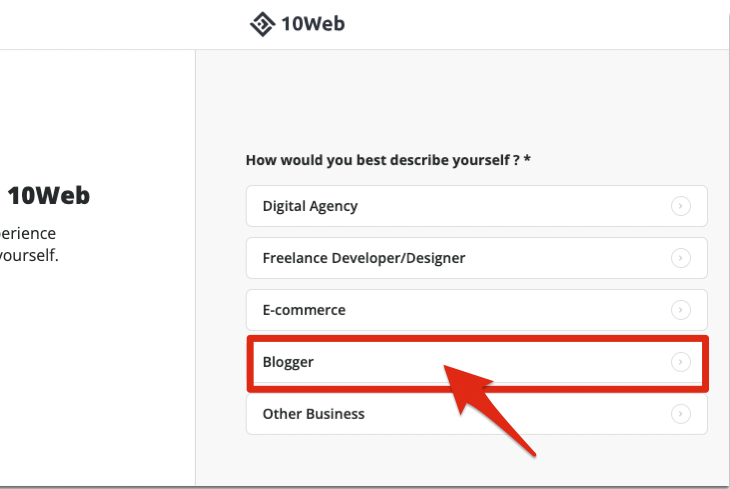
自分自身について選択していきましょう!
なんでもいいですが、今回はBlogger(ブロガー)で選択していきます。

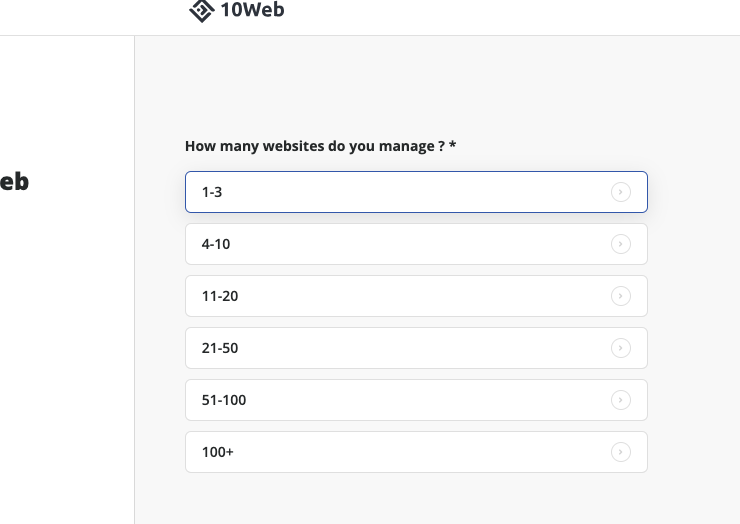
現在作っているサイトの数について回答していきます。(ここらへんはアンケートのような感じです。)

次に画面一番左の「Create a new website with AI」をタップ。

AIでサイトを作る!ということになります。
他にもサイトをワードプレスに変換してくれるAI機能もあります!

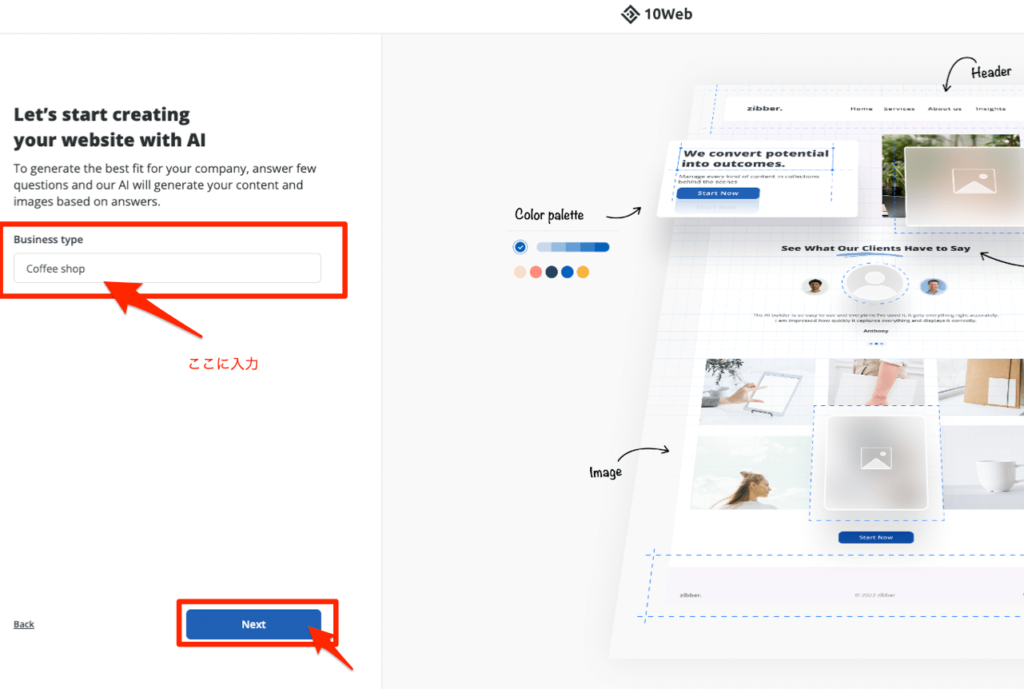
次に、作りたいサイトのビジネスタイプを入力します。
例えば、今回はコーヒーショップのサイト制作の依頼を受けたていで進めましょう!
「Coffee shop」を選択したら「Next」をタップ。

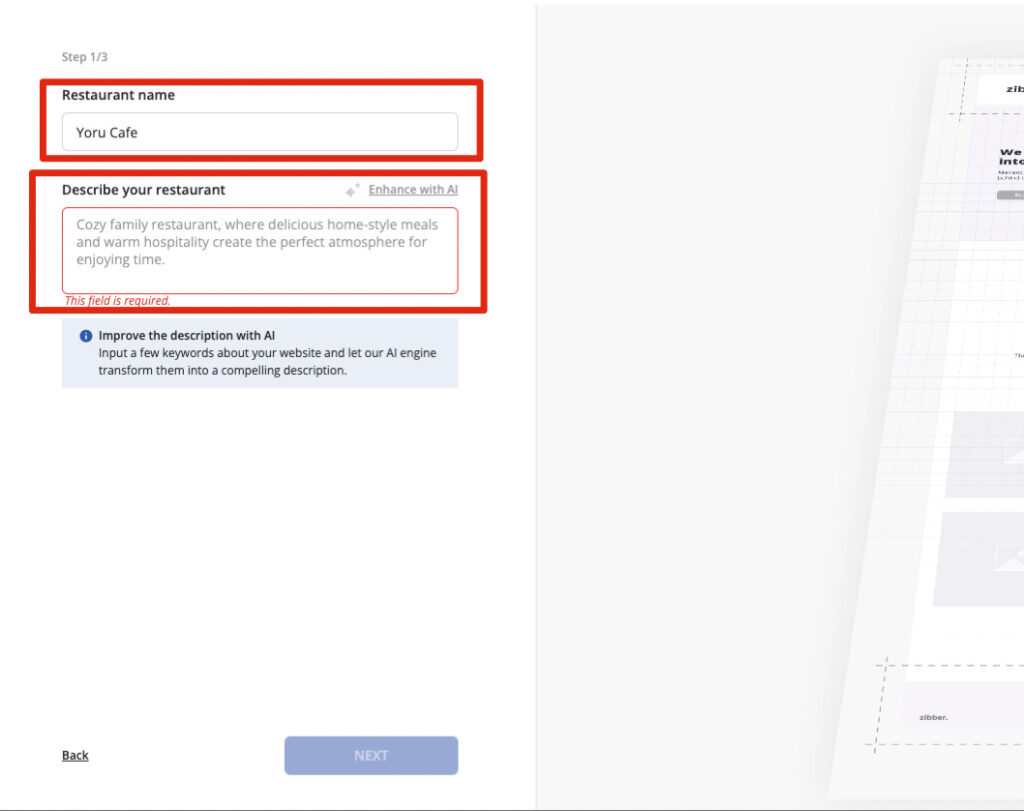
サイトの名前を「Restaurant name」に入力。
次に、サイトについての解説を入力します!
Google翻訳で日本語から英語にして入力しても良いですし、ChatGPTに指示分を入力してもらうことも可能です。
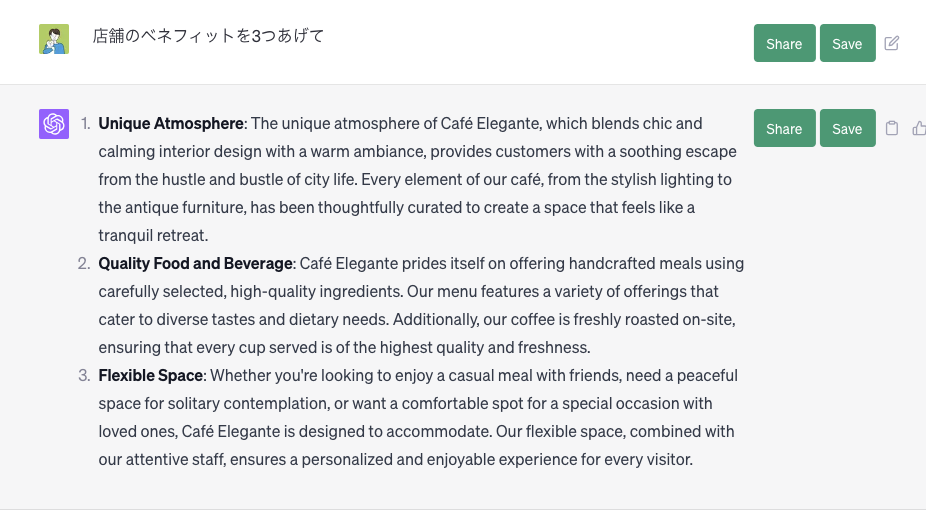
ChatGPTに入力する指示分の例はこちらです。

「〇〇のwebサイトを作る時の店舗の説明を記述して」
出力された情報を英語にしておきます。

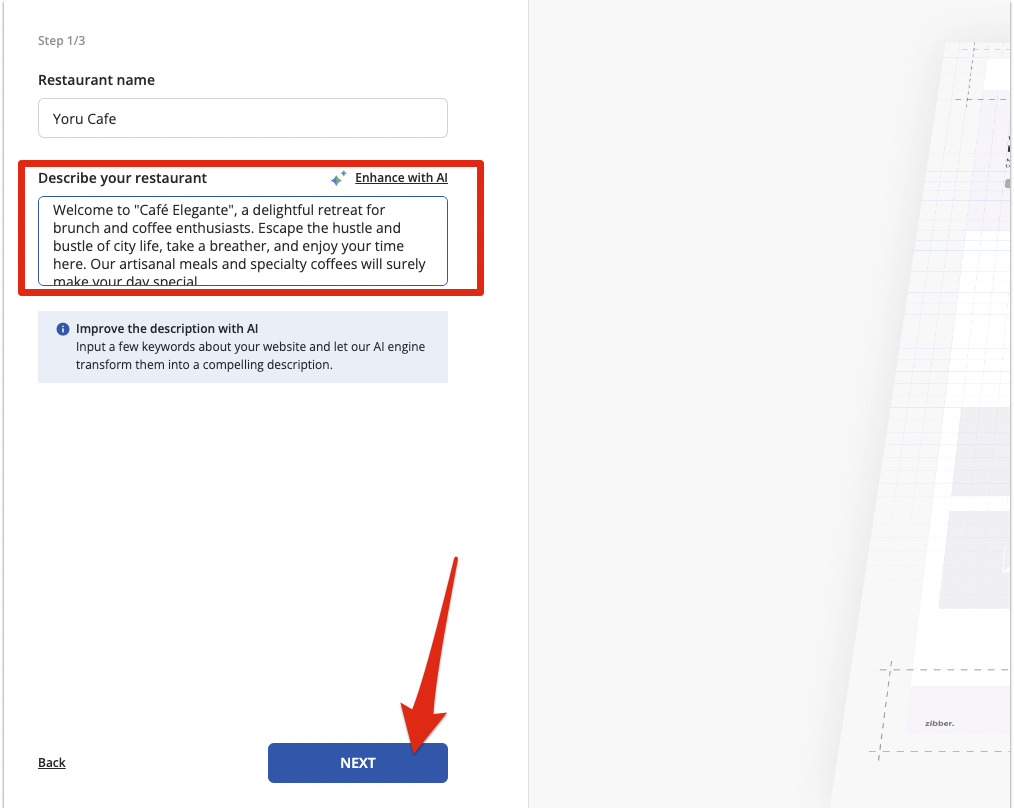
出力されたデータを先程のサイトの説明に入力します。

入力が完了したらNEXTをタップ。
最後に店舗のメリットについて3つ入力します!

出力されたデータを3つコピペ。

最後に、Formal,Informalを入力しFainalizeをタップして完成です!

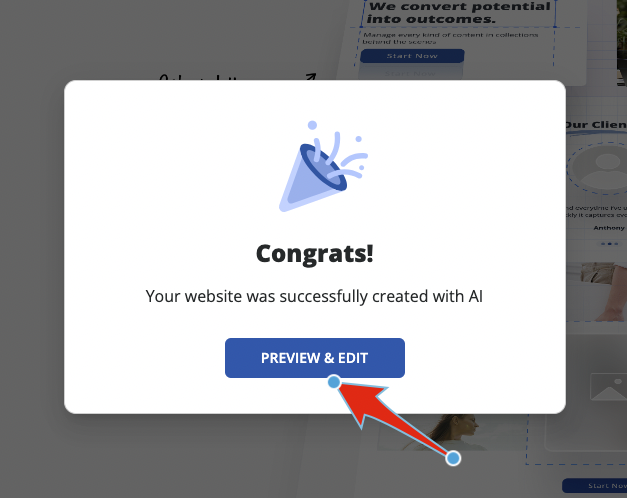
Congrats!という表記が表示されるので
PREVI EW&EDITをクリックでサイトが編集できます。
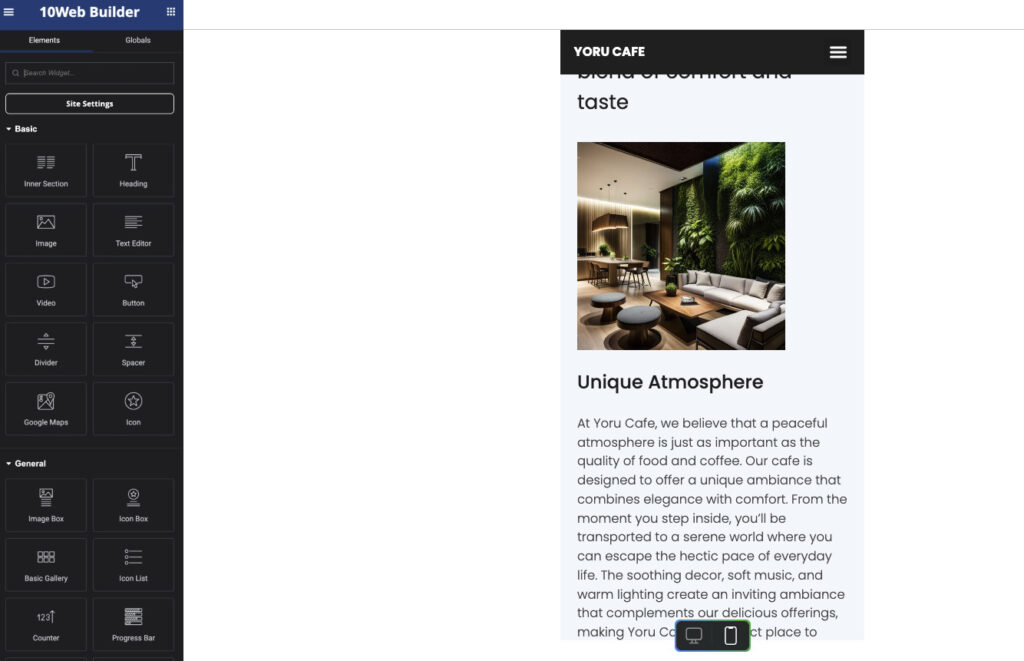
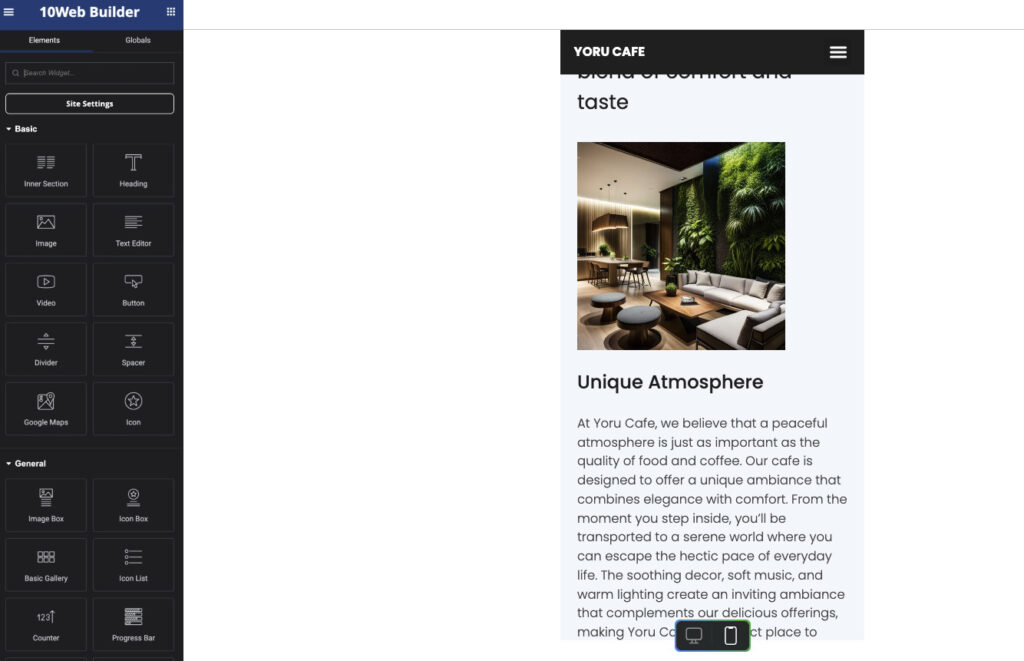
完成したサイトのデザインがこちらです!

プロ級のデザインが簡単に作成することができます!
もちろんスマホに対応したデザインまで。

もちろん画像の写真やデザイン、フォントも全て編集可能です。

サイトにAIを使って型を作成してもらい、依頼主から提供された画像やロゴをもとに修正作業をして仕上げていくのが一番お勧めです!
AI技術を使いこなせると仕事を獲得することも出来ます!
Webサイト制作の仕事を獲得する方法

Webデザイナーとしてサイト制作の仕事を獲得する方法はいくつもありますが、今回は初心者でもハードルの低い挑戦しやすいジャンルから解説していきます。
クラウドソーシングサイトで応募する
WEBデザイナーとして仕事を獲得する時に、最初に登録お勧めなのがクラウドソーシングサイトからの仕事の獲得です。

クラウドソーシングサイトとは、ココナラやクラウドワークスのように
仕事をお願いしたい人と仕事をしたい人を繋ぐマッチングサービスのようなプラットホームです。
クラウドソーシングを使うと初心者からでも仕事を獲得することができます。
たまにものすごい高単価の案件も多くあるので無料で会員登録しておいて案件チェックしておくのがお勧めです。
時間がないからサイトを制作をプロにお願いしたい!という人と
サイト制作を仕事にしたい!とう人を繋いでくれます。
ただ、クラウドソーシングサイトでは仕事をしたい人が沢山いるので
価格競争になりやすいのがデメリットの一つです。
次に紹介する方法で
最初はクラウドソーシングサイトで仕事をし、
徐々自分のデザイン事務所として仕事を獲得出来るようにするのが一番お勧めです。
自社サイトやSNSで発信する
一番お勧めなのが、デザイン事務所として自社サイトを作って集客する方法です。
「〇〇デザイン事務所」としてホームページを作り、仕事を受注→AIで仕事をして納品
がこれからの時代の最適解です。
自社サイトを作ることで、相場から抜けより単価の高い条件で仕事を獲得することが出来ます。
デザイン事務所の作成は、WordPressを使っているサイトも多いのでワードプレスで作り・テーマを導入するのがお勧めです。
デザイン事務所のホームページが完成したら、SNSを作り分野に特化した発信の継続をします。
SNSの伸ばし方についてはインスタグラムのこちらのアカウントで発信しているのでこちらの投稿をチェックしてみてください→よる
SNSを伸ばす方法
・特化型のアカウントを作り発信する(美容室専門・飲食店専門・〇〇エリア専門)
・伸びている競合アカウントをリサーチして真似する
・投稿の型を作って・継続的に毎日投稿する(アルゴリズムに有利)
特定の分野の専門化として発信することが鍵です。
もしデザインでの集客についてわからないことがあればお気軽にDMでご相談くださいね!